【インターンステラ】GitLab+Sphinx+Google App Engineで自動ビルド&デプロイするには
こんにちは、國分です。
今回は、前々回行ったReSTのHTML化と、Pagesの代わりにGoogle App EngineへのデプロイをGitLabにPushした時、自動で行われるようにする方法を説明します。
前提
・App Engineプロジェクトがあること
・$ gcloud app deploy コマンドでデプロイできる状況である
(「サービスアカウント」と「プロジェクトID」を持っている)こと
出来ていない方はこちらを参照
秘密鍵の作成
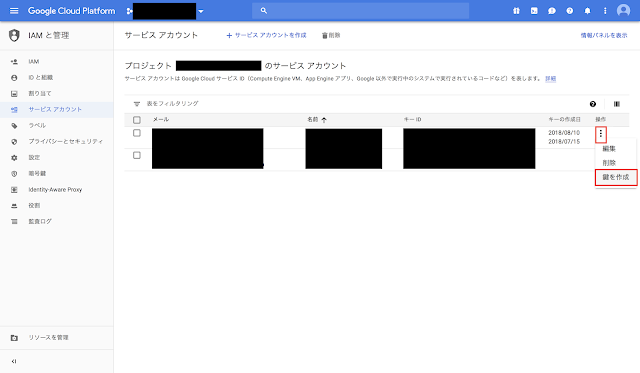
Google Cloud Platformメニューの「IAMの管理」から「サービスアカウント」へ
対象にしたいサービスアカウントから「鍵を作成」を選択。
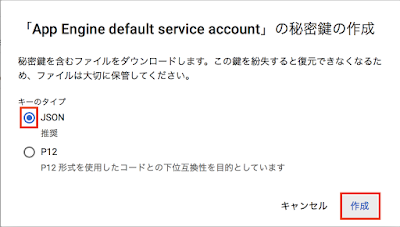
秘密鍵のタイプはJSONを選択し作成する。
クリック後、自動でJSONファイルのダウンロードが始まる。(このファイルは後程使います)
GitLabで行うこと
変数の設定
App Engineプロジェクトの「プロジェクトID」と作成した「秘密鍵」を変数として定義する。
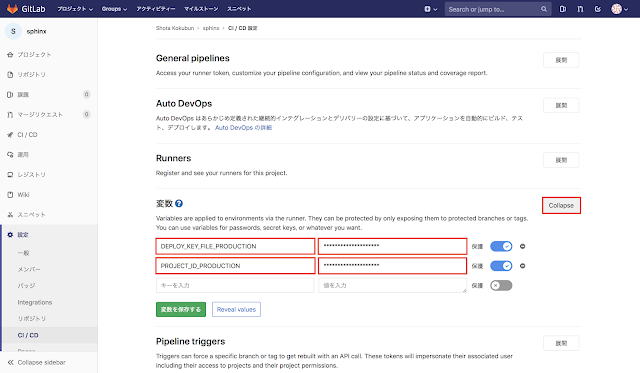
GitLabのプロジェクトから「設定」→「CI/CD」を選択。
ページ内の変数部分を展開し、変数を定義する。
PROJECT_ID_PRODUCTIONにはプロジェクトID(画像1枚目上部黒塗りつぶし部分)を、
DEPLOY_KEY_FILE_PRODUCTIONには秘密鍵(JSONファイルの中身 { } まで全文)を入力する。
※以降、先程ダウンロードしたJSONファイルは使わないので削除する
GitLab Runnerの構築
前回参照
.gitlab-ci.ymlとapp.yamlの作成
image: python:2.7
stages:
- pages
- deploy
pages:
stage: pages
script:
- pip install sphinx
- pip install sphinxcontrib-blockdiag sphinxcontrib-nwdiag sphinx_rtd_theme
- make html
- mv build/html/ public/
artifacts:
paths:
- public
only:
- master
before_script:
- echo "deb http://packages.cloud.google.com/apt cloud-sdk-jessie main" | tee /etc/apt/sources.list.d/google-cloud-sdk.list
- curl https://packages.cloud.google.com/apt/doc/apt-key.gpg | apt-key add -
- apt-get update && apt-get install -y google-cloud-sdk
deploy_production:
stage: deploy
environment: Production
only:
- master
script:
- echo $DEPLOY_KEY_FILE_PRODUCTION > /tmp/$CI_PIPELINE_ID.json
- gcloud auth activate-service-account --key-file /tmp/$CI_PIPELINE_ID.json
- gcloud --quiet --project $PROJECT_ID_PRODUCTION app deploy
runtime: python27 api_version: 1 threadsafe: yes handlers: - url: / static_files: build/html/index.html upload: build/html/index.html - url: /(.*) static_files: build/html/1 upload: build/html/(.*)
以上でmasterに変更が反映されるたびに
・sphinxのHTML化・ビルド
・App Engineへのデプロイ
が自動で行われるようになりました。
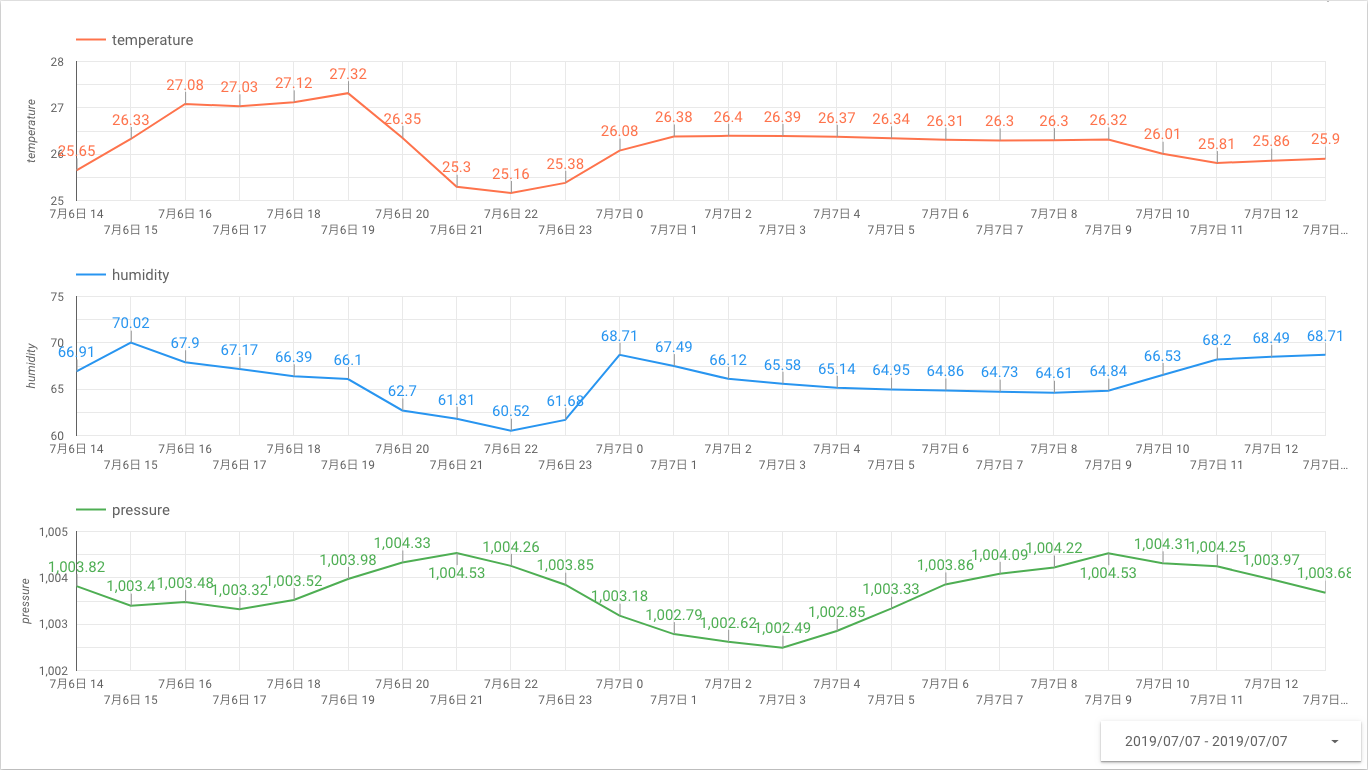
パイプライン実行が成功していれば、App Engine上でページが表示されているはずです。
参考 https://qiita.com/otuhs_d/items/bbf1699c53d24d2c0625
https://ymotongpoo.hatenablog.com/entry/20100320/1269074974
次回はApp EngineではなくCloud Storageへデプロイする方法を記述します。
SNSでフォローする