Sphinx + blockdiag + Netlifyで日本語フォントを使う

こんにちは。阿形です。
今回の記事は特殊な事情でちょっとややこしいので状況を説明しておきます。
弊社のドキュメント作成環境
弊社ではドキュメント作成にSphinxを使用し、GitLabでバージョン管理を行っています。
さらにGitLabとNetlifyと連携させ、Netlify上でSphinxのドキュメントをビルド、そのままWebに公開することがあります。
更に追加条件で、Sphinxのドキュメント上で図を描く際に、blockdiagを使用することがあります。
blockdiagで描く図自体は特に問題はないのですが、図中に日本語の文字を入れるときに問題が発生します。
blockdiagは日本語を使用する場合には、blockdiag_fontpathという変数に使用するフォントへのパスを絶対パスで設定しておく必要があるためです。
通常、ローカルで使用しているだけならばローカル環境のフォントへのパスをそのまま指定しておけばいいのですが、Netlifyでビルドする場合にフォントがそのパスに存在しないため、ビルド中に問題が発生します。
今回はこの問題を解消する方法を取り上げます。
なお、Sphinxやblockdiag、GitLab、Netlifyの各種設定はできているものとして話を進めます。
使用環境
使用している環境は以下のとおりです。
- macOS High Sierra (10.13.6)
- Python 3.7 (Netlifyは3.6)
- Sphinx 1.8.5
- sphinxcontrib-blockdiag 1.5.5
方針
Sphinxのドキュメントのポータビリティを考えると、Sphinxドキュメントディレクトリ中にフォントファイルも置いてしまい、そのフォントを参照したほうがよさそうです。
こうしておけば、Netlifyに限らず、異なるマシン環境で編集を行う場合にも対応できて便利そうです。
ディレクトリの構成
ここでは、Sphinxドキュメントのディレクトリ中にフォント用のディレクトリを作成し、そこにフォントファイルを置き参照することにします。
具体的にはこんな感じにしました。
/
+-source
+-conf.py
+-*.rst
+-_fonts
+-RictyDiminished-Regular.ttf
+-_static
このように、source/_fontsにRictyDiminishedフォントを置いてみました。
作成したディレクトリと追加したフォントは忘れずGitリポジトリに追加しておきます。(ちなみに私はフォントをリポジトリに追加するのを忘れて小一時間悩みましたorz)
conf.pyのカスタマイズ
blockdiag_fontpathを設定します。
相対パスで設定できないのかなーと思って一応やってみたんですが、うまく行かなかったので以下のように設定しました。
import os
blockdiag_fontpath = os.path.join(os.path.abspath('.'), '_fonts/RictyDiminished-Regular.ttf')
conf.pyは普通にPythonのファイルなので、Pythonのモジュールも使用できます。
osモジュールをimportして、os.path.abspathでカレントディレクトリのパスを取得しています。
make htmlを実行するとsourceディレクトリに移動しているので、sourceディレクトリからのパスをos.path.joinでつなぎ合わせています。
設定が終わったら、Gitリモートリポジトリにpushしておきます。
ビルド結果
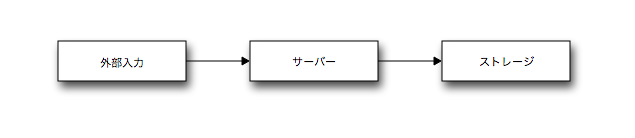
ローカル

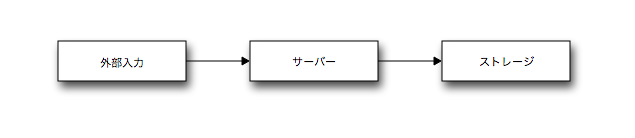
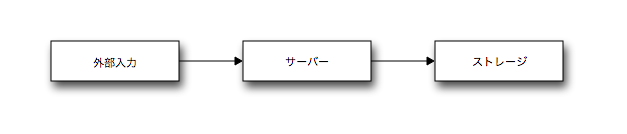
Netlify

このように共通のconf.pyを使用しながら、ローカル、Netlify両方でblockdiagに日本語が表示できました。
今回の記事は、やったことは単純で、状況説明のほうが長いぐらいでしたね。
それでは。