Google Code PrettifyをBloggerに導入してみる

こんにちは。
Google Code Prettifyとは
JavaScriptでコードの装飾をやってくれるものです。
類似のもので有名なのはsyntaxhighlighterなどがありますね。
具体的にはコードをBloggerで普通に入力するとこんな感じですが
import webapp2
class MainHandler(webapp2.RequestHandler):
def get(self):
self.response.write(‘Hello world!’)
app = webapp2.WSGIApplication([
(‘/’, MainHandler)
], debug=True)
これをこういう風に表示してくれるものです。
import webapp2
class MainHandler(webapp2.RequestHandler):
def get(self):
self.response.write('Hello world!')
app = webapp2.WSGIApplication([
('/', MainHandler)
], debug=True)
Google Code PrettifyはGoogleで開発しているものですが、Bloggerの標準機能になってたりはしないという残念な感じです。入れておいてくれればいいのになぁ…。
Bloggerで設定
Bloggerで設定する場合、直接テーマのHTMLを編集する方法もありますが、これだとテーマが更新された時どうなるかがちょっと不安です。
今回はテーマに依存しないよう、ガジェットとして設定することとしました。
ガジェットの設定
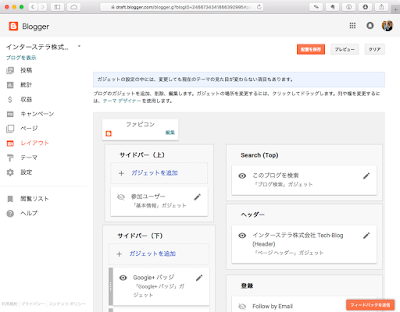
まずはメニューからレイアウトを選択します。

サイドバー(上)のガジェットを追加をクリックし、ガジェットを追加します。
この表示はテーマによってぜんぜん違うので、これと同じものがない場合は適当な場所にガジェットを追加します。

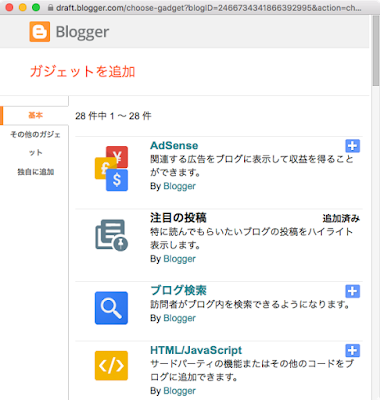
ガジェットの追加画面で、「HTML/JavaScript」を選択します。

コンテンツに以下のようなコードを入力します。
<script type="text/javascript" src="//rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=sons-of-obsidian"></script>
ここでいくつかオプションを設定できます。
- autorun=(true,false):ページ読み込み時に自動実行する。デフォルトtrue。
- lang=…:指定された言語ハンドラをロードする。
- skin=…:スキンを指定します。
- callback=js_indent:prettyprintingが終わったらwindow.exports[“js_indent”]を呼びます。
オプションは何も追加しなくても大丈夫ですが、skinぐらいは指定しておいたほうがいいでしょう。
skinの種類はあまりありませんが、こちらのSkin Galleryで好みのものを選びます。
ここではsons-of-obsidianを選んでいます。
入力が終わったら、「保存」をクリックします。
レイアウト画面に戻ったら、そちらでも「配置を保存」をクリックします。
これでGoogle Code Prettifyの設定は終わりです。
使い方
設定が終わったらさっそく使ってみます。
Bloggerの場合、HTML編集モードで以下のようなコードを入力します。
<pre class="prettyprint"> </pre>
preタグの間に表示したいコードを入力します。
冒頭のサンプルの場合だとこんな感じ。行番号を表示するときは、classにlinenumsを追加します。
<pre class="prettyprint linenums">
import webapp2
class MainHandler(webapp2.RequestHandler):
def get(self):
self.response.write('Hello world!')
app = webapp2.WSGIApplication([
('/', MainHandler)
], debug=True)
</pre>
HTML5的な書き方だとこんな感じ。
<pre class="prettyprint linenums"><code class="language-python">
import webapp2
class MainHandler(webapp2.RequestHandler):
def get(self):
self.response.write('Hello world!')
app = webapp2.WSGIApplication([
('/', MainHandler)
], debug=True)
</code></pre>
より詳しい使い方は、オフィシャルのドキュメントを読んでみてください。
https://github.com/google/code-prettify
以上です。