【インターンステラ】 Sphinxの始め方
岩佐です.
ドキュメント作成にSphinxを使うため, その手順を書いておきます.
環境はMacです.
$ sw_vers ProductName: Mac OS X ProductVersion: 10.13.4 BuildVersion: 17E199
Sphinxのインストール
まずSphinxのインストール.
$ pip3 install Sphinx $ pip3 install --upgrade Sphinx
Sphinxを始める
事前にドキュメントを作るディレクトリでも作っておきましょうか.
$ mkdir sample && cd sample
ドキュメント作成を始めるには,
$ sphinx-quickstart
すると最初にいくつかの質問がきます.
ほとんどはそのままEnterを押してオーケーですが, Project name, Author nameは入力してください.
Project languageはjaにしておきましょう. またautodocはyにします.
$ sphinx-quickstart Welcome to the Sphinx 1.7.5 quickstart utility. Please enter values for the following settings (just press Enter to accept a default value, if one is given in brackets). Selected root path: . You have two options for placing the build directory for Sphinx output. Either, you use a directory "_build" within the root path, or you separate "source" and "build" directories within the root path. > Separate source and build directories (y/n) [n]: Inside the root directory, two more directories will be created; "_templates" for custom HTML templates and "_static" for custom stylesheets and other static files. You can enter another prefix (such as ".") to replace the underscore. > Name prefix for templates and static dir [_]: The project name will occur in several places in the built documentation. > Project name: sample > Author name(s): foo > Project release []: If the documents are to be written in a language other than English, you can select a language here by its language code. Sphinx will then translate text that it generates into that language. For a list of supported codes, see http://sphinx-doc.org/config.html#confval-language. > Project language [en]: ja The file name suffix for source files. Commonly, this is either ".txt" or ".rst". Only files with this suffix are considered documents. > Source file suffix [.rst]: One document is special in that it is considered the top node of the "contents tree", that is, it is the root of the hierarchical structure of the documents. Normally, this is "index", but if your "index" document is a custom template, you can also set this to another filename. > Name of your master document (without suffix) [index]: Sphinx can also add configuration for epub output: > Do you want to use the epub builder (y/n) [n]: Indicate which of the following Sphinx extensions should be enabled: > autodoc: automatically insert docstrings from modules (y/n) [n]: y > doctest: automatically test code snippets in doctest blocks (y/n) [n]: > intersphinx: link between Sphinx documentation of different projects (y/n) [n]: > todo: write "todo" entries that can be shown or hidden on build (y/n) [n]: > coverage: checks for documentation coverage (y/n) [n]: > imgmath: include math, rendered as PNG or SVG images (y/n) [n]: > mathjax: include math, rendered in the browser by MathJax (y/n) [n]: > ifconfig: conditional inclusion of content based on config values (y/n) [n]: > viewcode: include links to the source code of documented Python objects (y/n) [n]: > githubpages: create .nojekyll file to publish the document on GitHub pages (y/n) [n]: A Makefile and a Windows command file can be generated for you so that you only have to run e.g. `make html' instead of invoking sphinx-build directly. > Create Makefile? (y/n) [y]: > Create Windows command file? (y/n) [y]: Creating file ./conf.py. Creating file ./index.rst. Creating file ./Makefile. Creating file ./make.bat. Finished: An initial directory structure has been created. You should now populate your master file ./index.rst and create other documentation source files. Use the Makefile to build the docs, like so: make builder where "builder" is one of the supported builders, e.g. html, latex or linkcheck.
中身を確認してみましょう. 以下のようになっているはずです.
$ ls -R Makefile _build _static _templates conf.py index.rst make.bat ./_build: ./_static: ./_templates:
index.rstは, reStructuredTextという簡易マークアップ言語で書かれたファイルです.
自動で生成された中身は以下.
$ cat index.rst .. sample documentation master file, created by sphinx-quickstart on Sat Jul 14 11:18:11 2018. You can adapt this file completely to your liking, but it should at least contain the root `toctree` directive. Welcome to sample's documentation! ================================== .. toctree:: :maxdepth: 2 :caption: Contents: Indices and tables ================== * :ref:`genindex` * :ref:`modindex` * :ref:`search`
Markdownなどの選択肢もあるようですが, デフォルトではこのreStructuredTextでドキュメントを記述します.
ビルドしてみましょう.
$ make html
とりあえずビルドしましょう. すると以下のようになると思います.
$ make html Running Sphinx v1.7.5 loading translations [ja]... done making output directory... loading pickled environment... not yet created building [mo]: targets for 0 po files that are out of date building [html]: targets for 1 source files that are out of date updating environment: 1 added, 0 changed, 0 removed reading sources... [100%] index looking for now-outdated files... none found pickling environment... done checking consistency... done preparing documents... done writing output... [100%] index generating indices... genindex writing additional pages... search copying static files... done copying extra files... done dumping search index in Japanese (code: ja) ... done dumping object inventory... done build succeeded. The HTML pages are in _build/html.
ビルドに成功したようです. ここで再びディレクトリの中身を確認すると,
$ ls -R Makefile _build _static _templates conf.py index.rst make.bat ./_build: doctrees html ./_build/doctrees: environment.pickle index.doctree ./_build/html: _sources genindex.html objects.inv searchindex.js _static index.html search.html ./_build/html/_sources: index.rst.txt ./_build/html/_static: ajax-loader.gif documentation_options.js pygments.css alabaster.css down-pressed.png searchtools.js basic.css down.png translations.js comment-bright.png file.png underscore-1.3.1.js comment-close.png jquery-3.2.1.js underscore.js comment.png jquery.js up-pressed.png custom.css minus.png up.png doctools.js plus.png websupport.js ./_static: ./_templates:
なにやら色々できています. が, 気にせず _build/html/index.html を開きましょう.
$ open _build/html/index.html
すると, 以下のような画面が開かれると思います.
できてますね.
index.rstに書かれている「Welcome to sample’s Documentation!」が表示されていますね.
ここまででもいいと思いますが, 別のテーマで見た目を変えます.
詳しくはSphinxのHTMLテーマのサポートを参照してください.
ここではサードパーティ製のsphinx_rtd_themeにします.
sphinx_rtd_theme
$ pip3 install sphinx_rtd_theme
そしてconf.pyを編集します.
$ vim conf.py
編集できればエディタはなんでもいいですが, ここではvimを使います.
「i」を押して入力モード
「esc」, 「:wq」で保存してターミナルに戻ります.
以下のように変更, 追加を行ってください.
... # -- Options for HTML output ------------------------------------------------- # The theme to use for HTML and HTML Help pages. See the documentation for # a list of builtin themes. # import sphinx_rtd_theme # 追加 html_theme = 'sphinx_rtd_theme' # 変更 html_theme_path = [sphinx_rtd_theme.get_html_theme_path()] # 追加 ...
再びビルド
$ make html
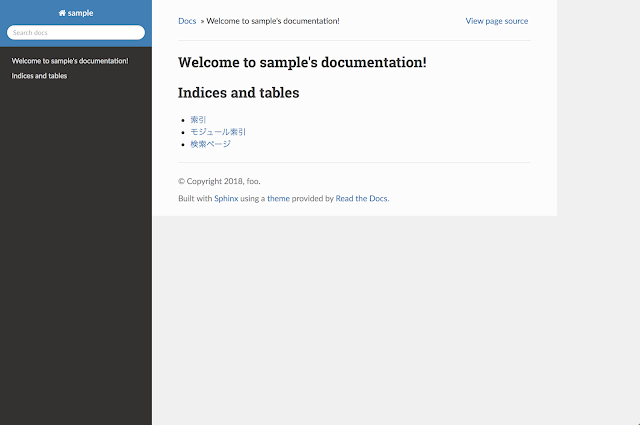
そして_build/html/index.htmlを開きます.
$ open _build/html/index.html
人それぞれ好みはあると思いますが, こっちの方がいいですね!
これでSphinxでドキュメントを書き始める準備ができました.