Sphinxでドキュメント作成するエディタ環境を整える(Mac向け)

こんにちは。阿形です。
最近Sphinxでドキュメントを作成するようになっていますが、Sphinx自体の環境以外にも、いくつかやっておきたいことがあったので、メモ代わりにまとめておきます。
なお、以下の説明はすべてmacOS High Sierraを使用する前提です。
フォントの追加
プログラミングやSphinxでドキュメント作成するとなるとどうしても全角文字と半角文字の混在が気になってきます。等幅フォントで全角文字は半角文字のちょうど2個分になるようにしておきたいところです。
特にSphinxの場合、セクションヘッダーの指定でタイトル行の長さとアンダーライン、オーバーラインの修飾子の長さを意識する必要がありので、表示でズレがあるとやりづらいです。
なので、プログラミング向けのフォントをインストールしておきます。
私はRicty Diminishedを使用しています。
MacでHomebrewを使用している場合、以下のコマンドでインストールできます。
brew tap caskroom/fonts
brew cask install font-ricty-diminished
エディタの設定
Atom
定番エディタのAtomですが、デフォルトのままだとreStructuredTextはプレビューできません。
rst-preview-pandocというパッケージがあるので、これをインストールします。このパッケージはPandocを使用しているので、まずPandocをインストールします。
こちらもHomebrewでインストールできます。
brew install pandoc
Pandocをインストールしたら、次はAtomのパッケージでlanguage-restructuredtextをインストールします。
このパッケージはrst-preview-pandocで必要なパッケージで、reStructuredTextのコード解析をするモジュールです。
コードハイライトもやってくれるので、入れておいて損はないと思います。
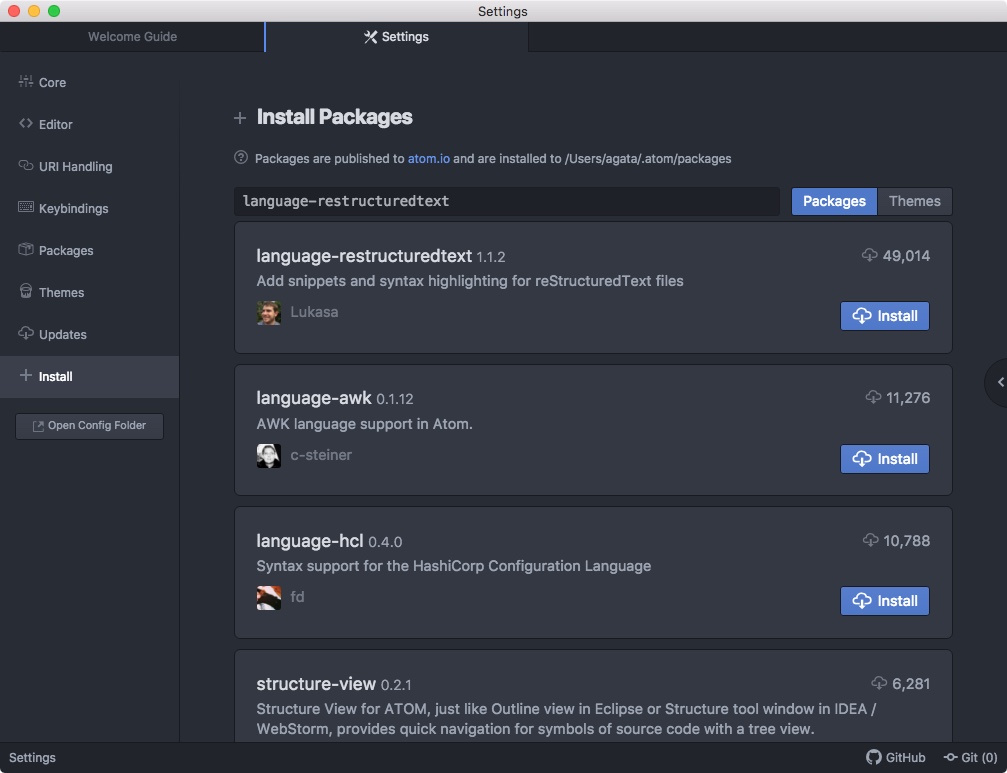
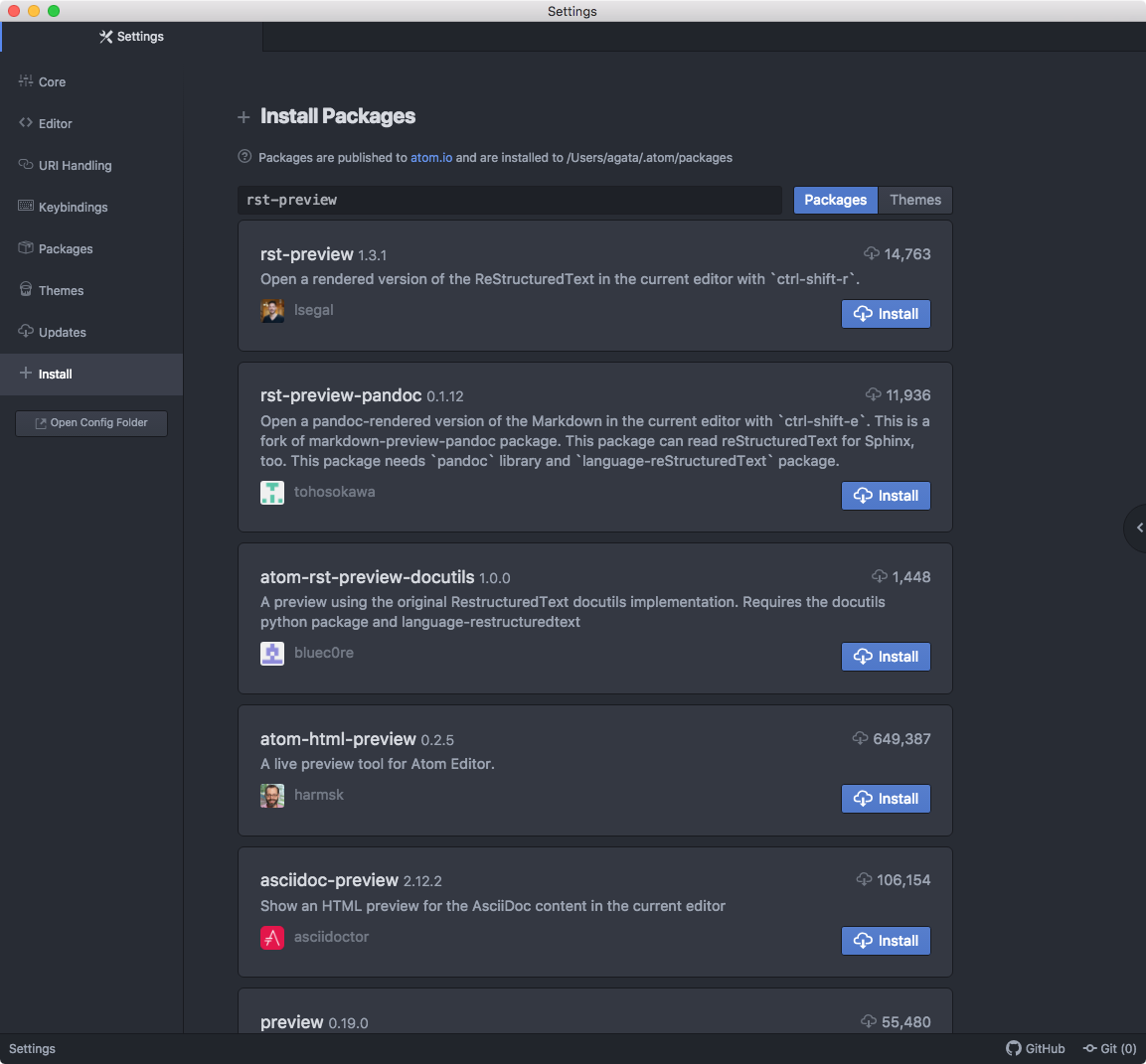
こちらはAtomを起動し、Preferences…>Installを選択し、検索ボックスにlanguage-restructuredtextと入力し検索します。
表示されたlanguage-restructuredtextのInstallボタンをクリックしてインストールできます。

続いてrst-preview-pandocと入力し検索します。
表示されたrst-preview-pandocのInstallボタンをクリックしてインストール完了です。
なお、似た名前のrst-previewというパッケージもあるので注意して下さい。
こちらも試してみましたが、一部問題がありそうでしたので、私はrst-preview-pandocを使用しています。

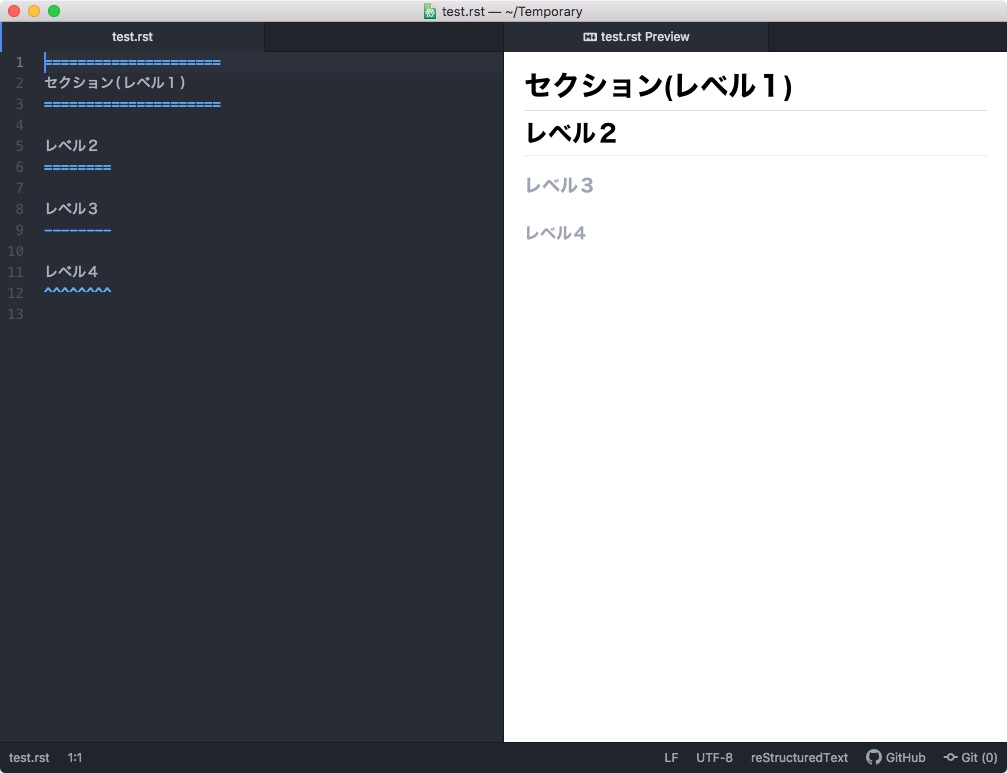
拡張子が.rstのファイルを開いて、ctrl+shift+eでプレビューできます。

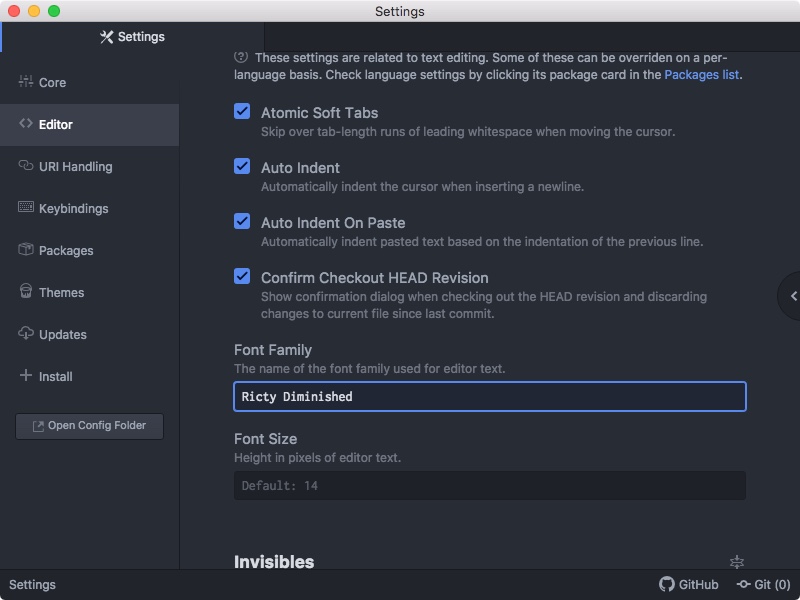
あと、フォントも先程インストールしたRicty Diminishedに変更しておきます。
Preferences…>Editorを選び、Font FamilyにRicty Diminishedを入力します。

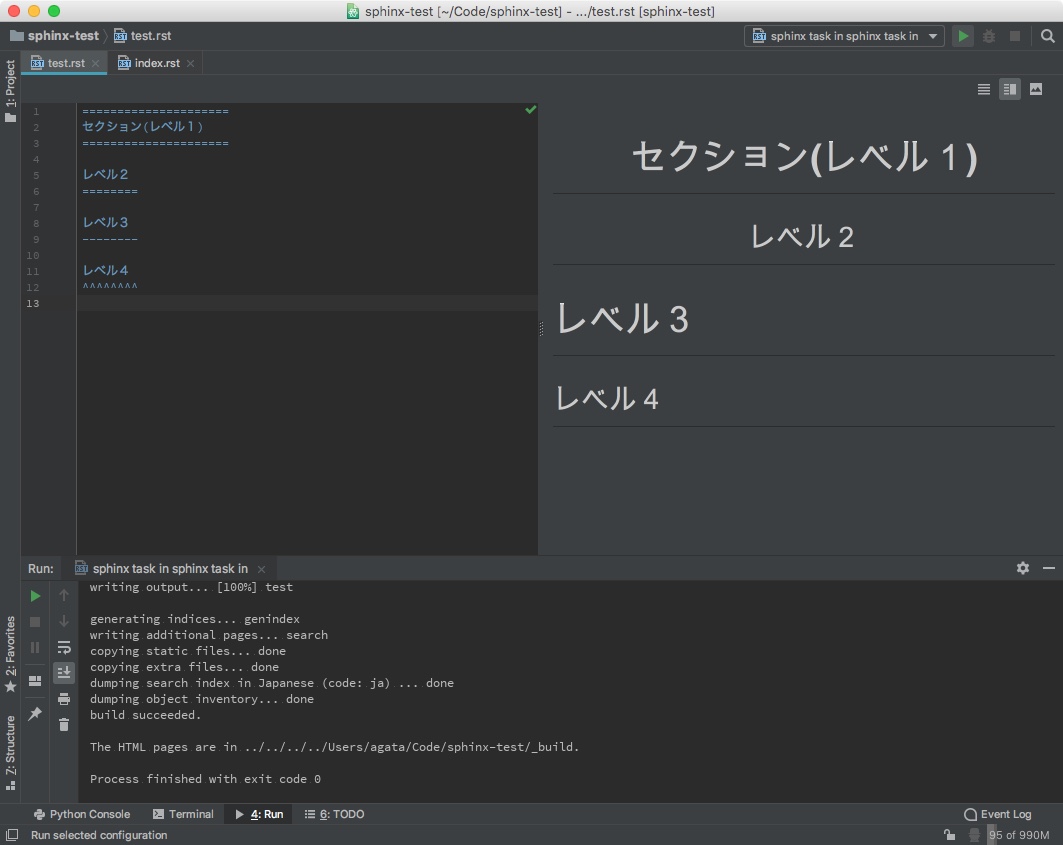
Pycharm
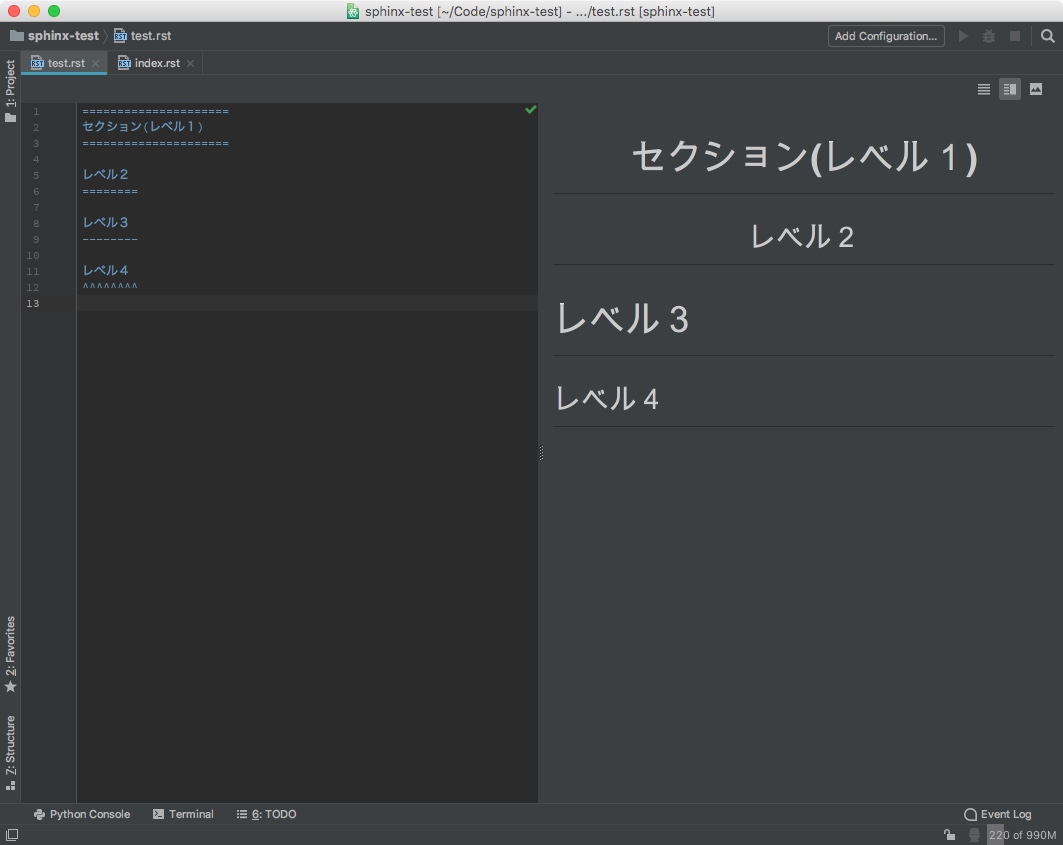
JetBrainsのPycharmでもreStructuredTextのプレビューができます。
Atomのプレビュー表示に比べて綺麗さがイマイチですが、バージョンが上がるごとに少しづつ改良されているようなので、今後に期待しています。
Atomと違い、インストールしたそのままでreStructuredTextのコードハイライト、プレビューが使用できます。
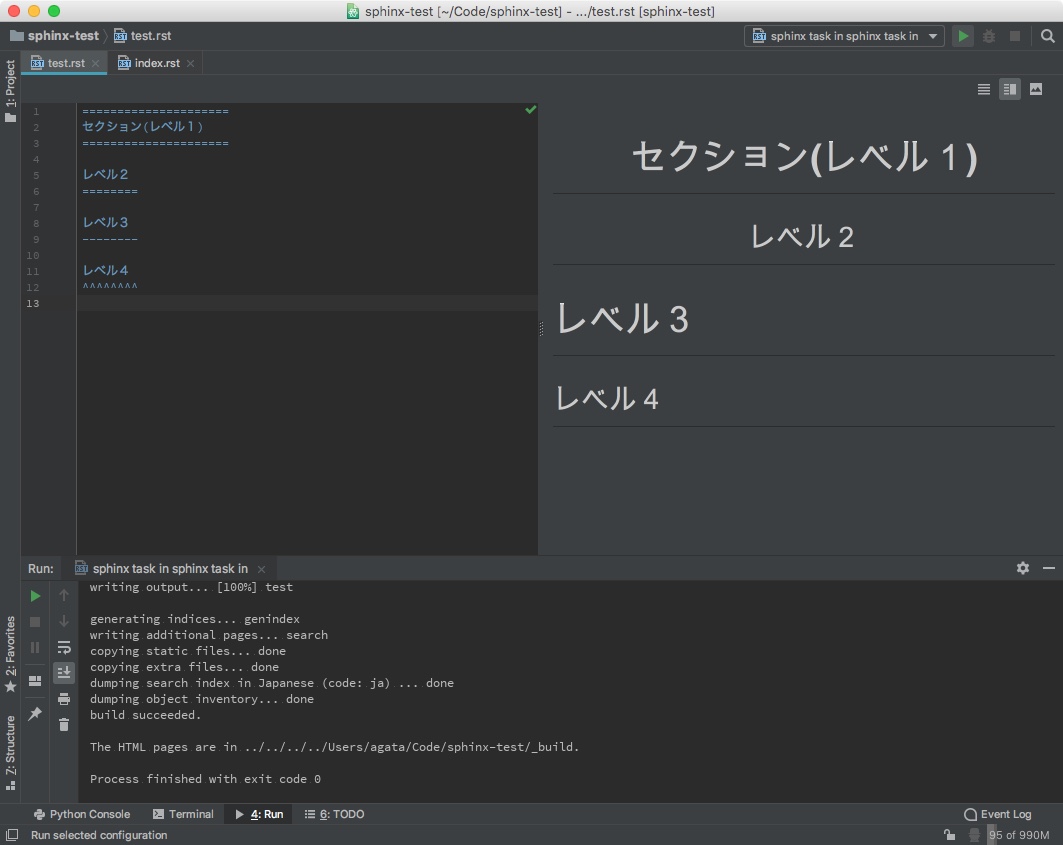
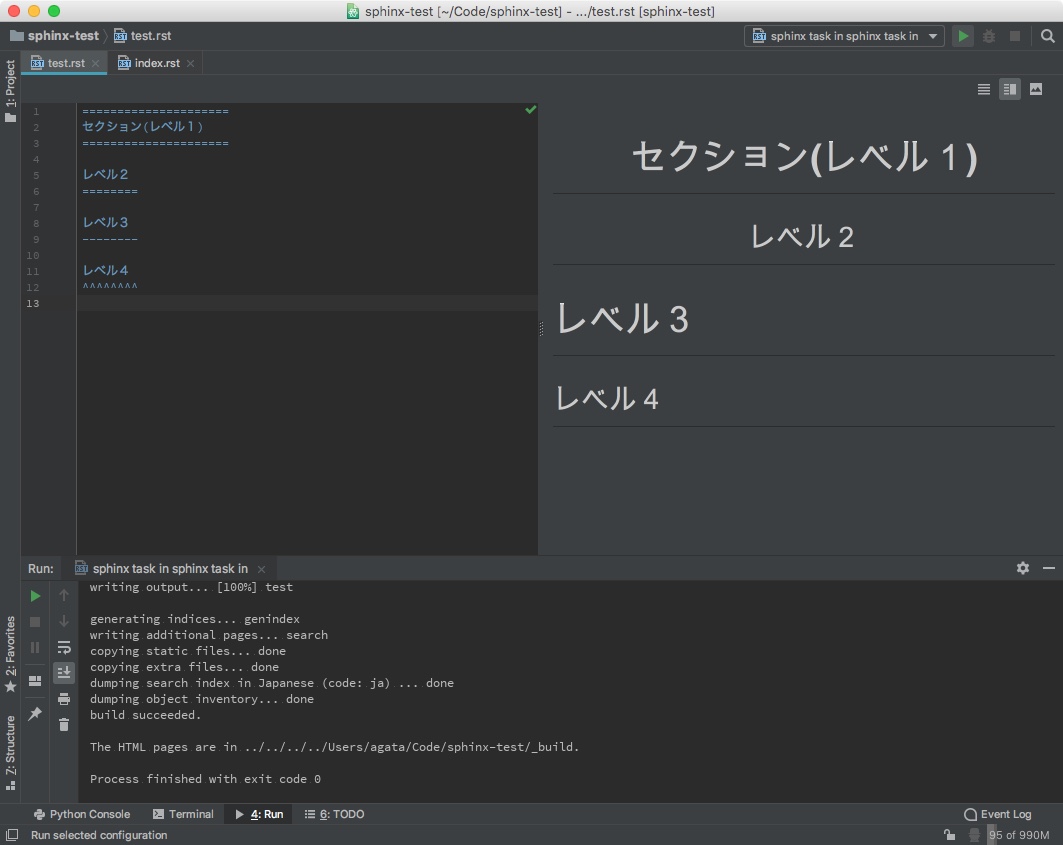
拡張子が.rstのファイルを開くと、右上のところにプレビュー表示を切り替えるボタンが現れるので、これをクリックするとプレビュー表示が開きます。

設定をすることで、右上のRunボタンでmake htmlを実行することもできます。
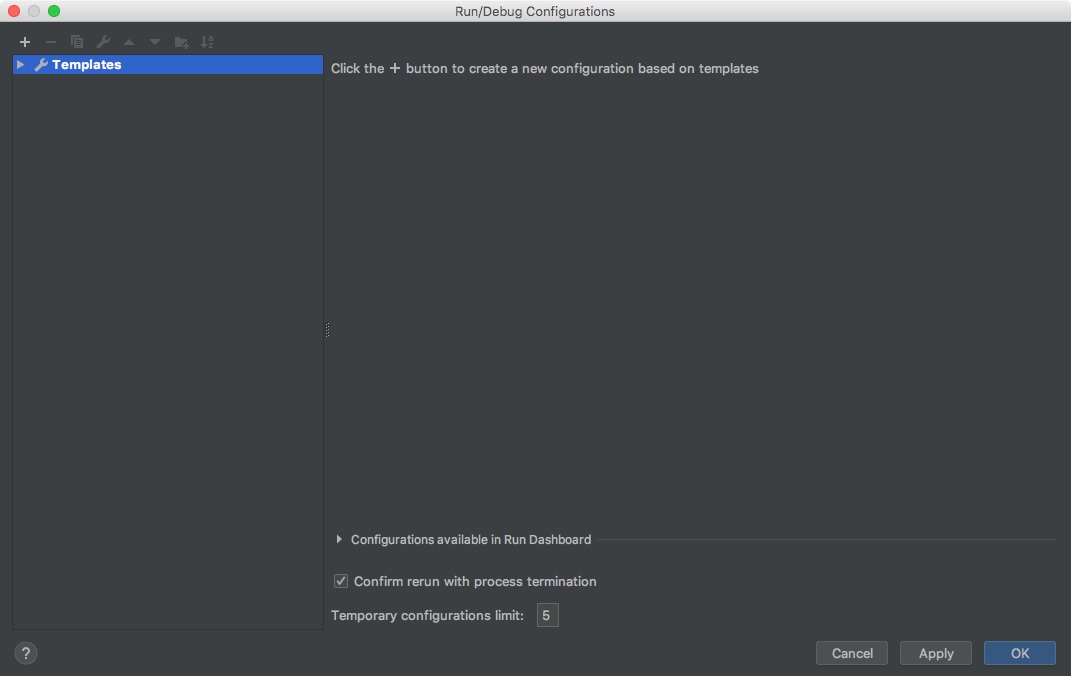
右上のAdd Configurationsをクリックし、設定画面を開きます。

左上の「+」ボタンをクリックして、Python docs>Sphinx taskを選択します。
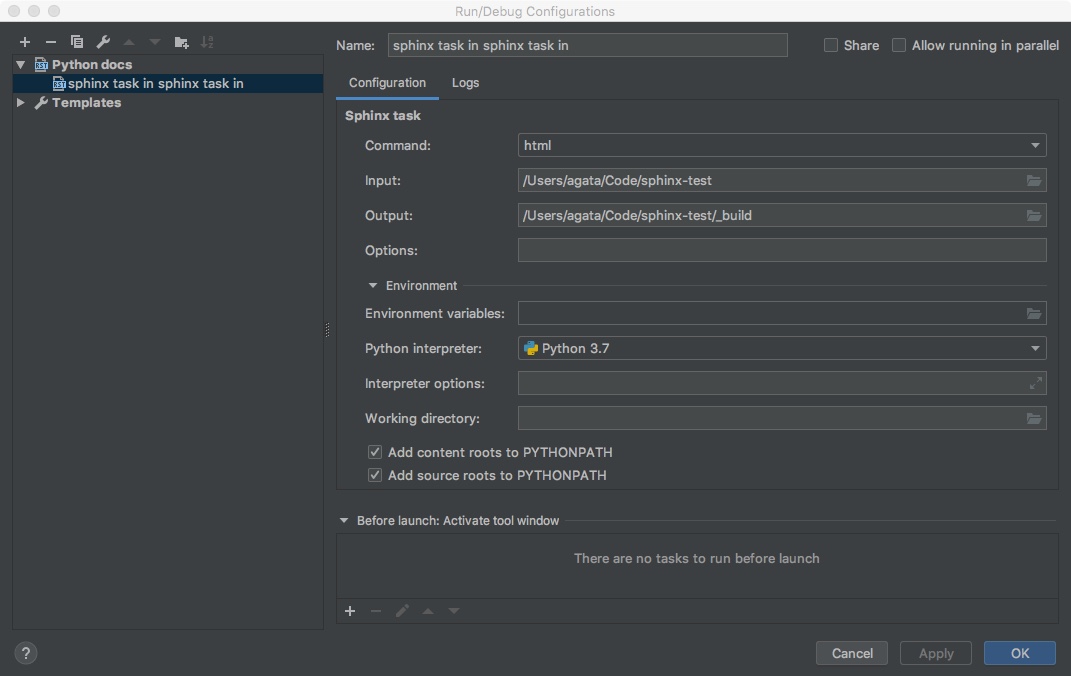
Run/Debugの設定画面が開くので、inputにSphinxのsourceディレクトリ、outputにbuildディレクトリを指定します。

設定が終わると、右上の▶(Runボタン)が緑色になり押せるようになります。
これを押すか、ショートカットキー(ctrl + R)でmake htmlが実行されます。

まとめ
フォントは好みもあるので、お好きなものに置き換えてもらうのがいいと思います。
エディタ環境としてはそれぞれ以下のような長所、短所があります。
- Atom
- 長所:プレビューがきれい。特に表組みなど。
- 短所:プレビューがコードの画面と独立しているので、タブを切り替えて別ファイルに移動しても、プレビューがそれに追随しない(前に表示していたファイルのプレビューのままになる)
- Pycharm
- 長所:インストールしたそのままでプレビューやコードハイライトができる。コード画面とプレビュー画面が連動しているので、コードのタブを切り替えるとプレビュー画面も新しいタブのファイルのプレビューに切り替わる。
- 短所:プレビュー画面の再現度がいまいち。ただしバージョンが上がるごとに少しづつ良くなっている。
とはいえ、最後はこの辺は好みなのかなという気もします。
以上です。